4 Useful Web Development Tools That Will Improve Your Workflow
And even save you time
The purpose of web development tools is to make our lives easier as developers. Here are 4 useful web development tools that will improve your workflow if used effectively.
{JSON} Placeholder

{JSON} Placeholder lets you prototype your app when you don't have a backend yet. It is a free fake API for testing and prototyping.
Example of Usage:
fetch('https://jsonplaceholder.typicode.com/users/')
.then(response => response.json())
.then(data => console.log(data));
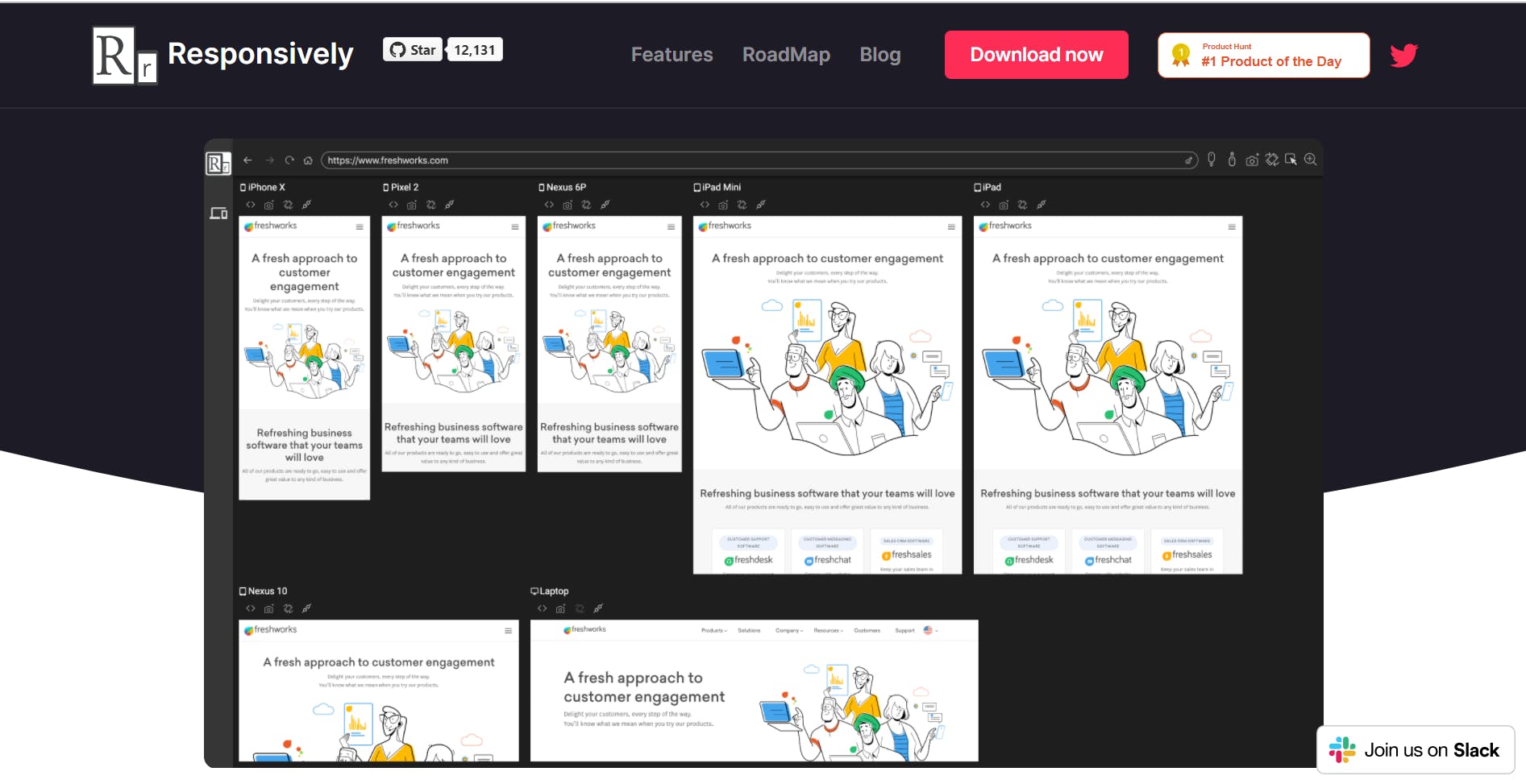
Responsively

Responsively is a tool that lets you preview the responsiveness of your website across all target screens in a single window side-by-side.
Figma

Figma is an oft-mentioned web development tool that lets you collaborate on design.
For developers, you can also grab code snippets to implant into your projects. Figma makes the process — from ideation to implementation — smooth and keeps revisions down along the entire project chain.
Browser Developer Tools
Without a web browser, there is no web development. Most modern browsers include specific development tools to help you analyze backend code, which you can then take back into your project. Here are some of the most popular.
Chrome Developer Tools

Chrome Dev Tools are revered throughout communities for its stellar feature set and diagnostics.
Most of the chromium-based browsers have the same set of DevTools with similar shortcuts.
The most loved feature of Chrome's Dev tools is generating Google Lighthouse reports directly from your chrome browser
Chromium is an open-source codebase for a web browser, principally developed and maintained by Google.
Chromium-web browsers include Microsoft Edge, Opera, Brave and Chromium itself.
Firefox Developer Tools

Firefox is still a popular browser, despite Google’s dominance. In the past, developers lauded Firebug, and it was often a leader in debugging within the browser.
Now, all the capabilities of Firebug are present in current the Firefox Developer Tools.
I really recommend reading Nick Bull's article here for more of these tools.
I hope this article is useful to you. If it was, please share it. It really makes a huge difference to me.
Thanks for reading & Keep Coding!
