Hello guys, Today we're going to look into one of the more basics things but very important in CSS.
Let's go into a little bit of detail on what block, inline, and inline-block are, what are their differences, and when you might want to switch the display property of something
Let's get into it.
Block
Block is for when you want a new line of text
Block property displays any element as a block element
The element starts a new line and it takes up the whole width.
Most elements in CSS are block.
Example paragraph, headings, etc
Keep in mind that block elements will always stack on top of each other even if they have room to go next to one another.
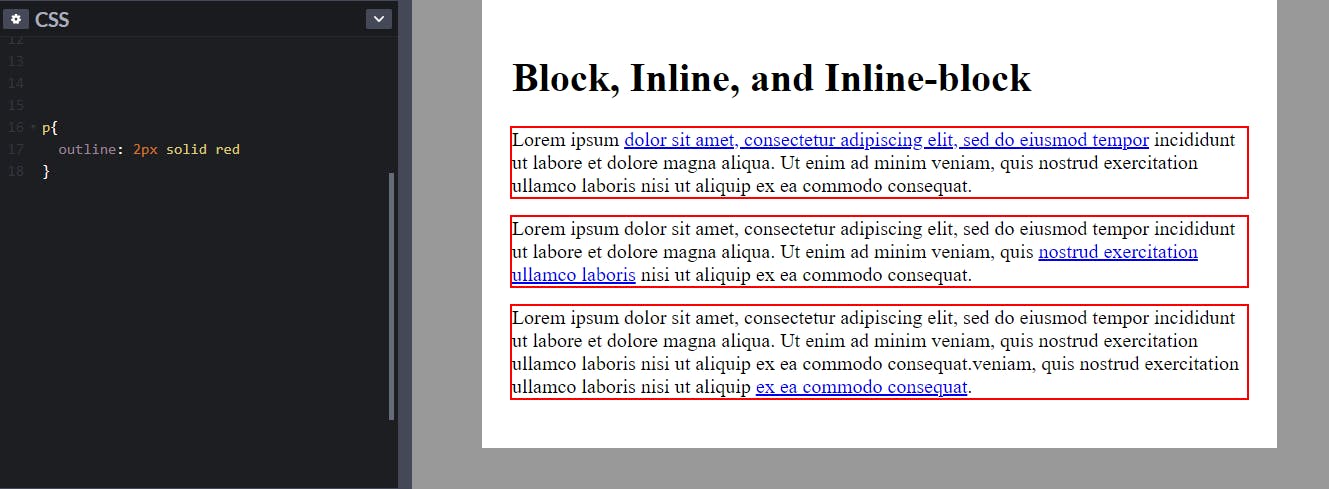
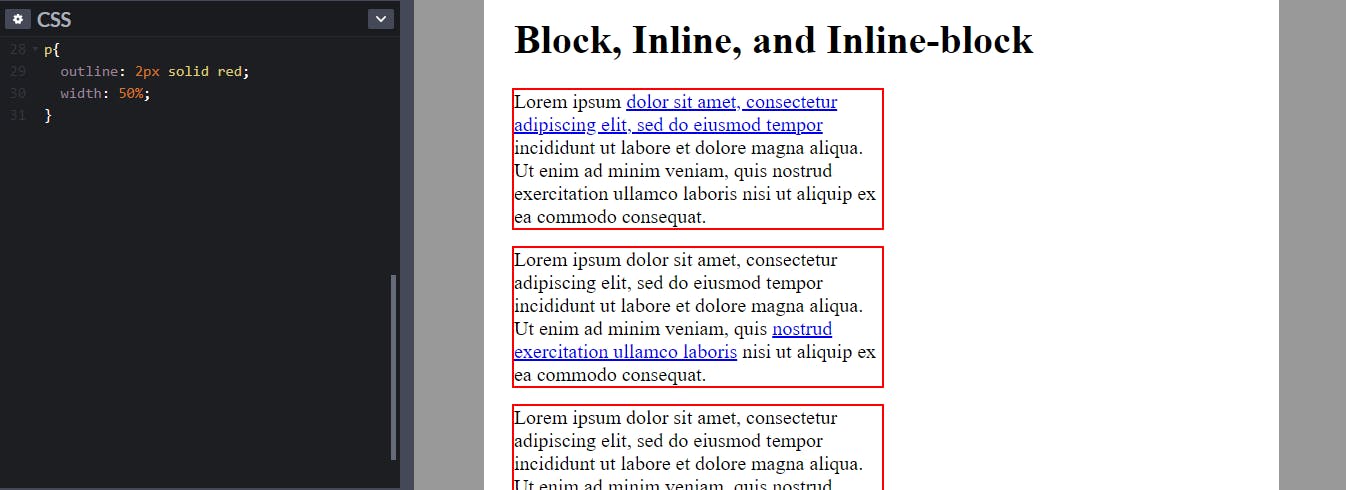
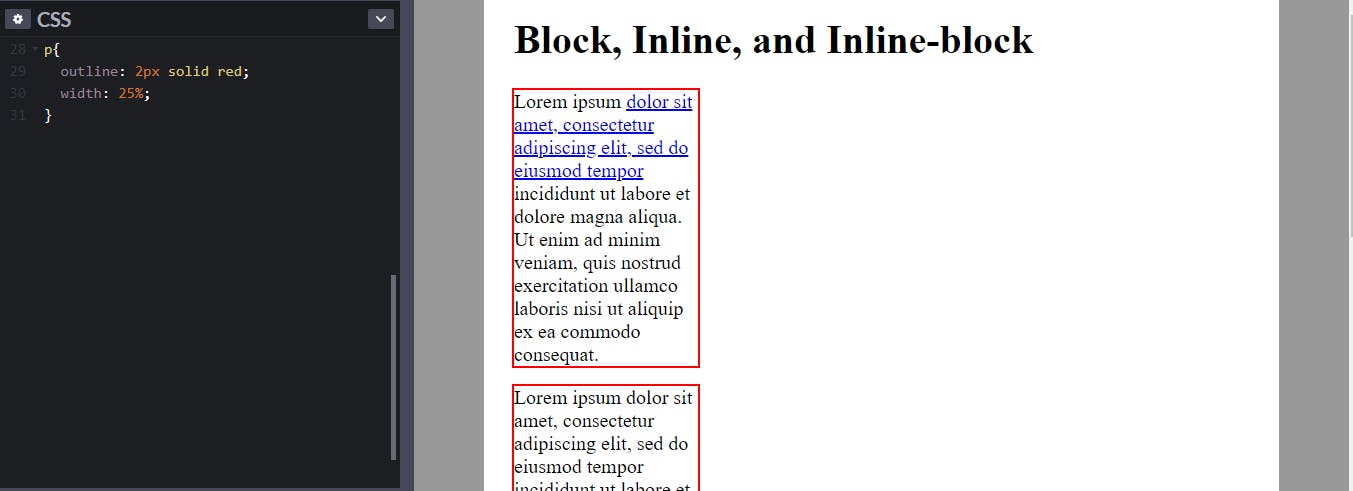
Take a look at the following images.



Notice in the last two images, even when the width is reduced, there is room to go next to one another. But they don't.
Block elements will always stack on top of each other
This is a good thing actually. Imagine if another paragraph would start where you ended the last paragraph.
Inline
Inline is the opposite of block.
Inline is for when you don't want a new line of text.
Inline property displays any element as an inline element
Inline elements include link tags, strong tag, and emphasis tag just to name a few. It would be awkward to have a link start a new line, right?
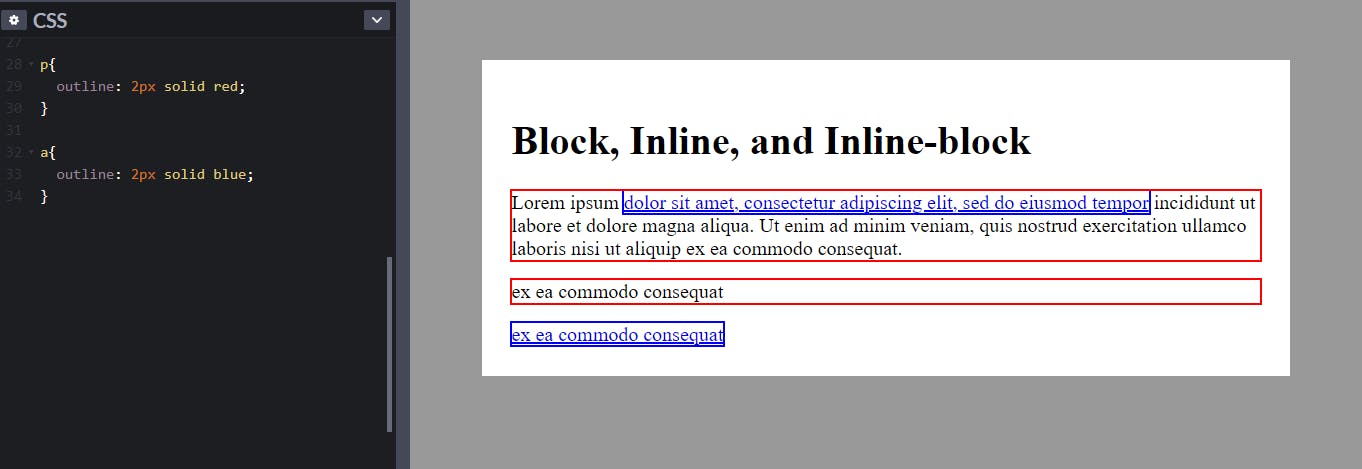
Now, take a look at the following image.

Notice that the outline is around where the link starts and ends.
The last two lines have the same amount of characters but the paragraph (block element) takes up the whole line while the link (inline element) only takes the space where it starts and ends.
Now here's the interesting part.
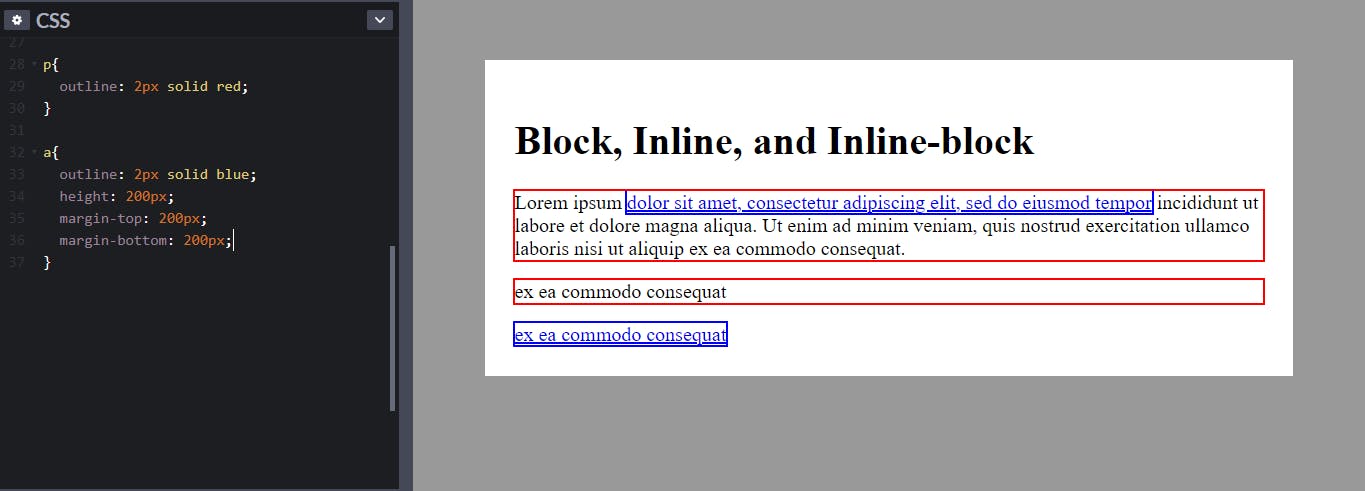
You can't add height or margin-top or bottom in an inline element. You can only add padding and margin sidewise.

I added height and margin-top and bottom but nothing happens.

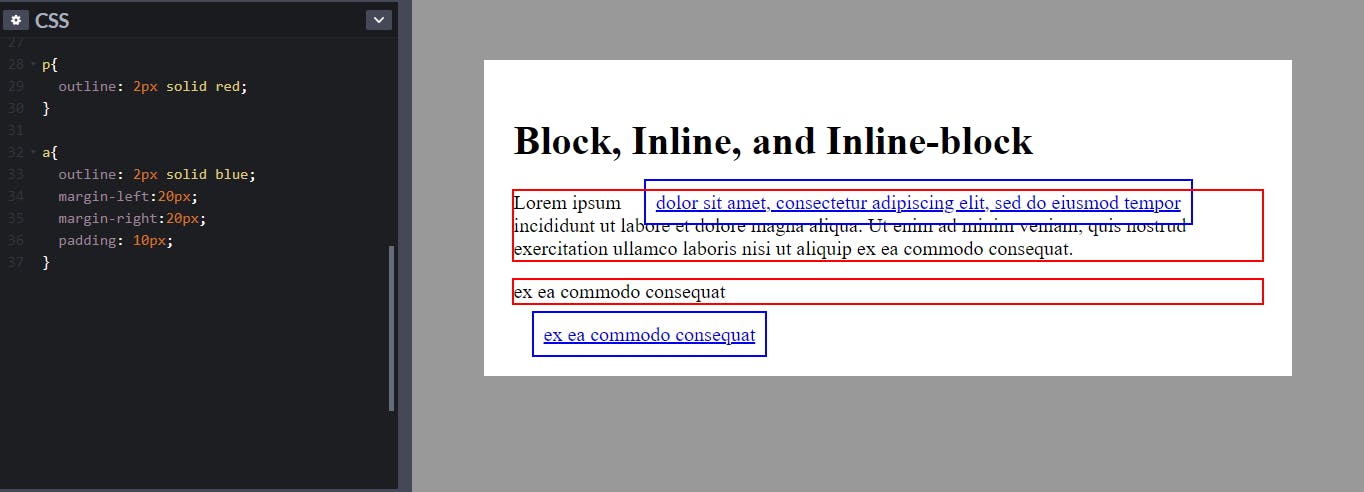
But padding and margin-left and right works.
- Padding made the outline grow.
- Margin left and right pushed the other content away.
Quick question.
What if you need an inline element that also has height and margins on it?
That's where inline-block elements come into place.
Inline-block
Inline-block is for when you don't want a new line but you want access to height and width.
A common practice that many developers do is styling links as buttons. You want the button to not take up the whole line but also apply margin to it.
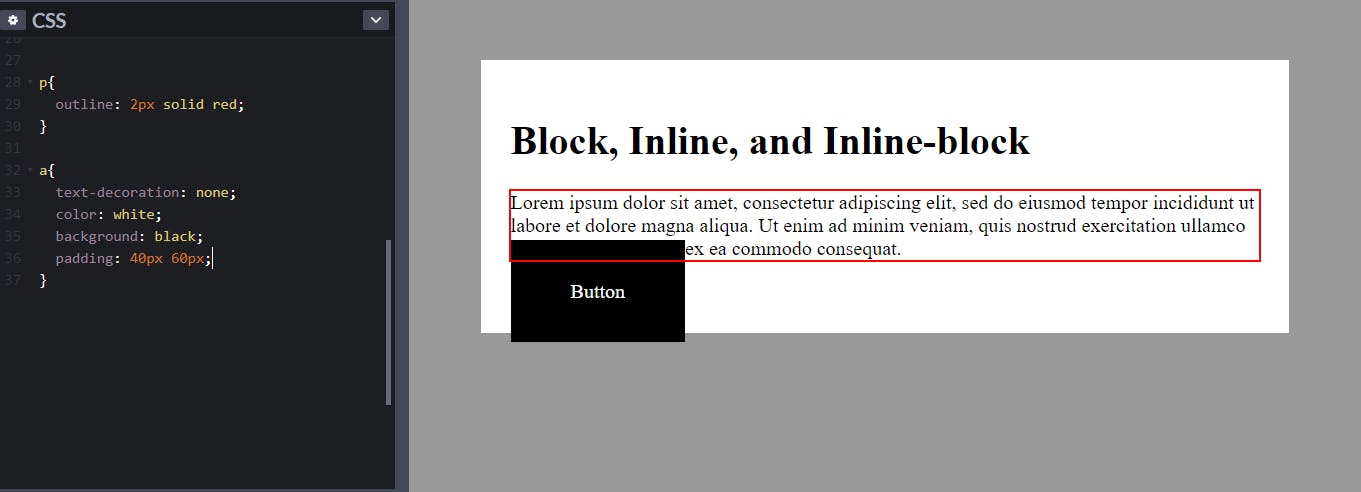
So you create your button from a link.

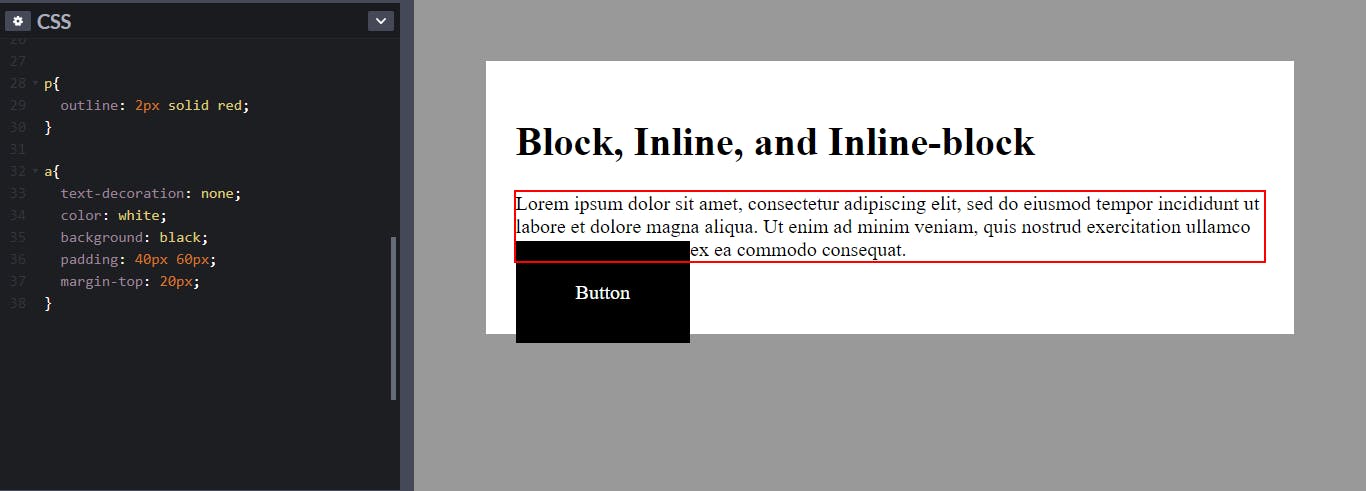
Great, right? Now the only problem is that it's interfering with your content. So you decide to add margin-top.

But it doesn't work.
Why?
You can't give inline elements height
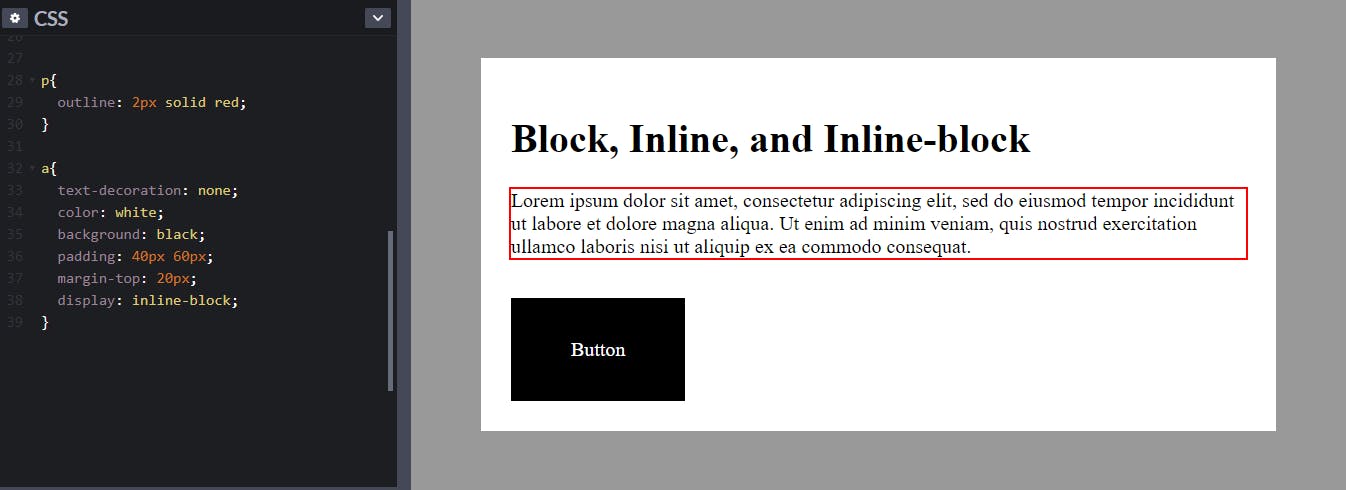
This is where it's useful to use display: inline-block.

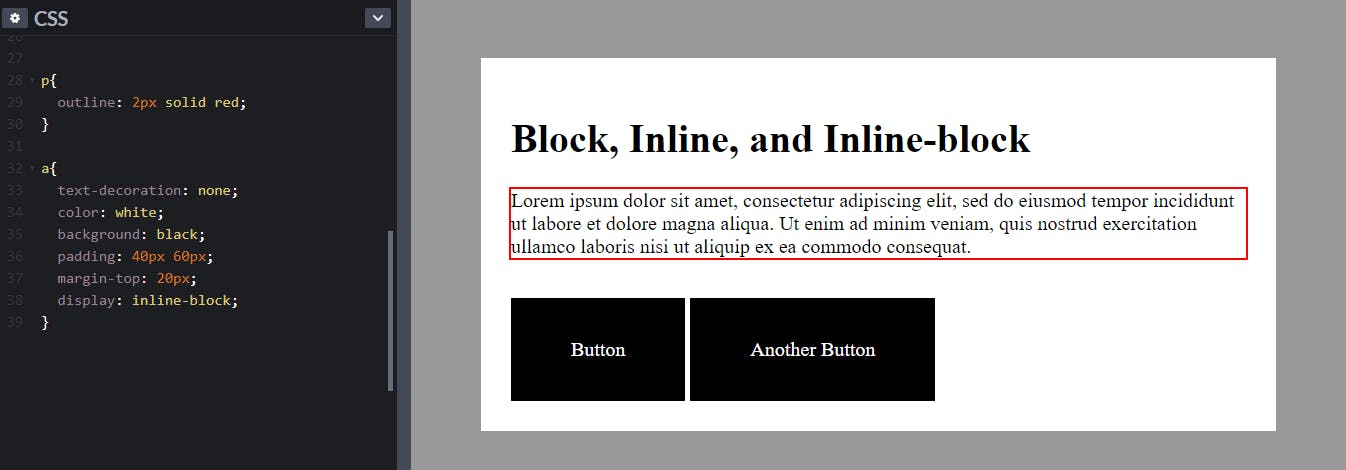
You can even have multiple buttons next to each other using display: inline-block.

Quick Recap
Display: block;
- Starts a new line (Even if there is room next to one another)
- Default width is 100%
- You have control of the width and height
Display: inline;
- Doesn't start a new
- Default width is the width of the content
- You don't have control of height
Display: inline-block;
- Inline element, but you can control it as a block element(You have control of the height)
That's it from me guys. Hope you enjoyed it, if you have any questions don't hesitate to ask them down below or DM me on Twitter.
Thanks for reading.