Hello guys, today we're going to talk about the best way to debug CSS code.
Things happen when we're coding and at some point, we all tend to make mistakes and raise errors when styling CSS. When this happens, it's important to debug your code and find the cause of the error.
So without further ado, let's get into it.
A Mistake Made By Many
When starting out, it may seem right to use the border property to debug your code. While it may work, it is not the best practice.
The Problem With Using Border Property
Using the border property shifts the layout of the page, because it adds to the dimensions of everything. Hence not an effective way to debug your code effectively.
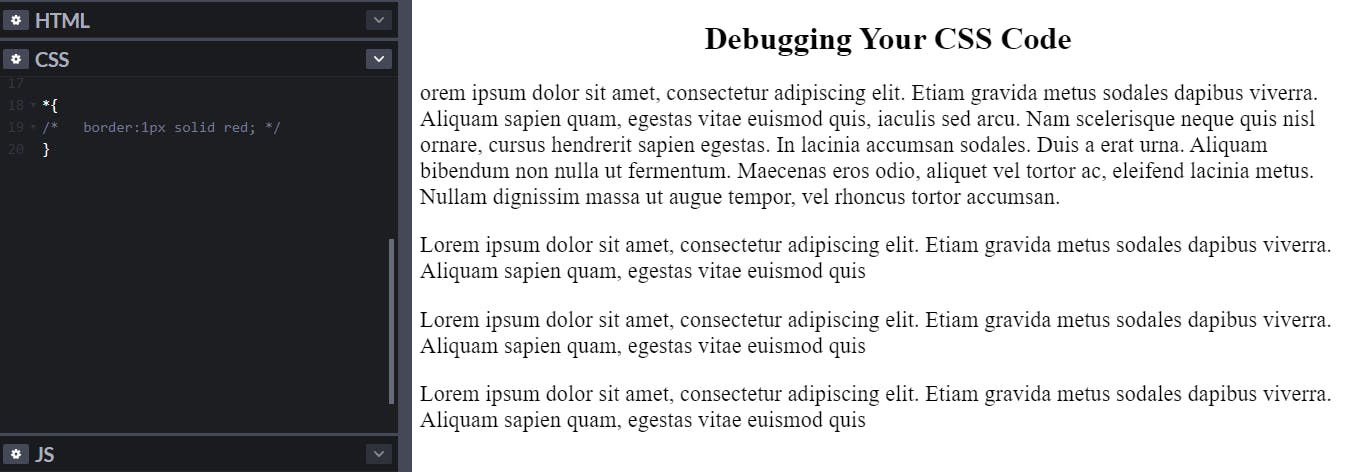
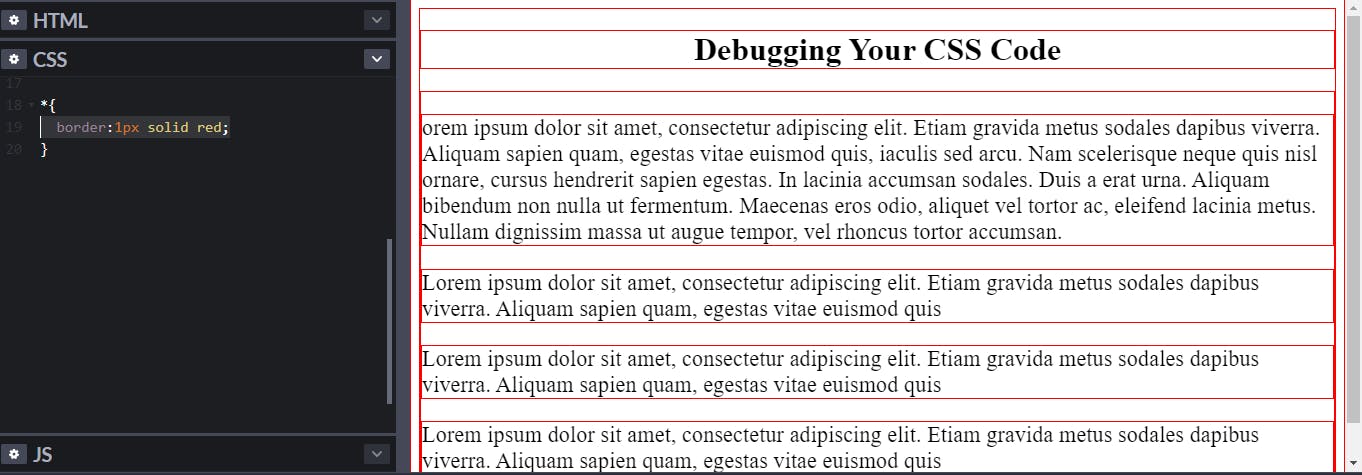
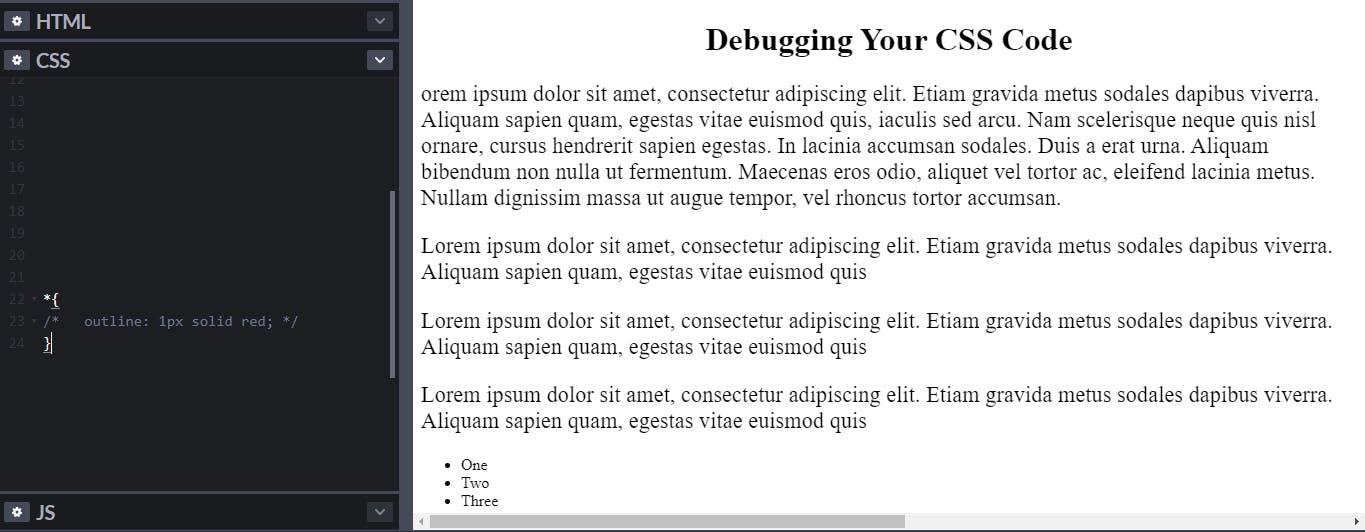
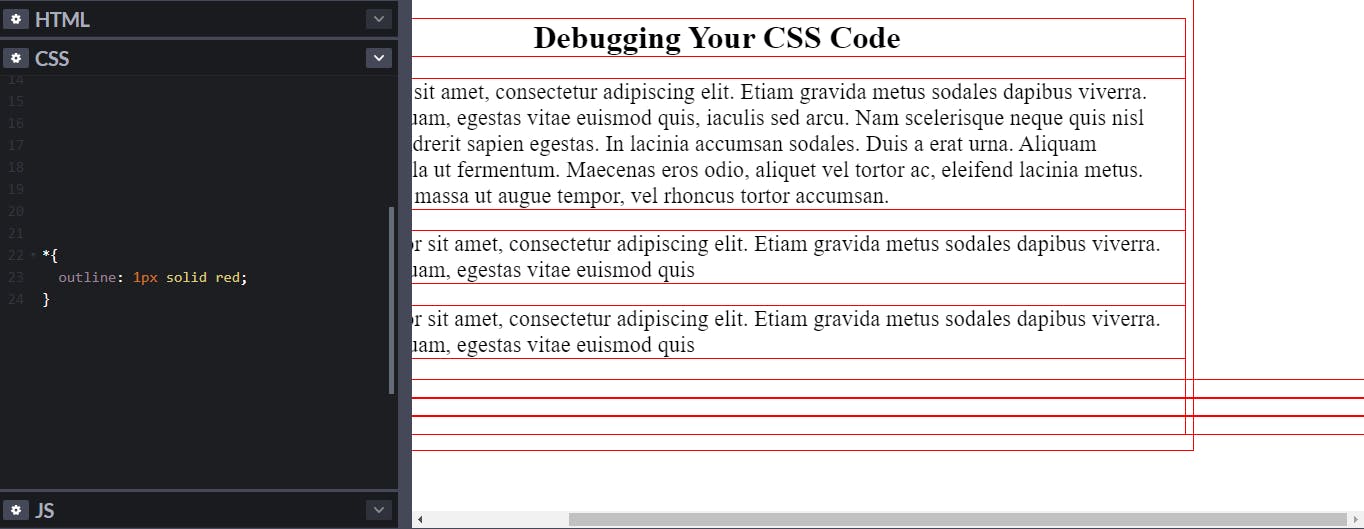
Take a look at the following images.


Notice closely the difference between the first and the second image. After adding the border property in the second image, a scroll bar appears, indicating an increase in height.
In fact, this is true because each element got an increase of 2px (1px on the top and 1px on the bottom). Also the element gets wider by 2px (1px on the left and 1px on the right).
This can be avoided by using outline property.
Outline Property in CSS
An outline is a line that is drawn around elements but outside the border. You've probably seen this in many buttons

The outline property has many uses but let's get into debugging using it.
Outlines don't affect the dimensions of anything, they're visual only. Even if you put 10px nothing happens.
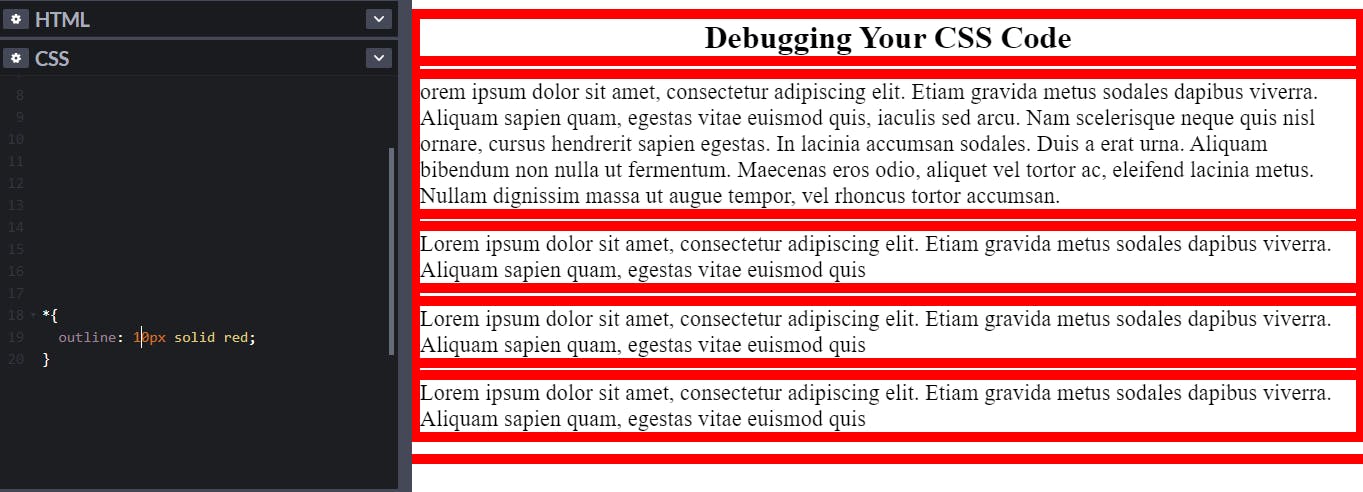
In the following image, a 10px outline doesn't change the dimensions, only visuals.

So you can use the outline property to debug what's causing the errors without worrying about it changing your dimensions.
A Use Case For This
You may have a page that has a horizontal scroll, you can use the outline property to find out what's causing the scroll. If you use the border property, the dimensions will increase.

After applying outline-property you can find out the cause of the scroll and fix it.
 Now you see what's causing the scroll
Now you see what's causing the scroll
Conclusion
Using the border property to debug gets the job done, but there may be some minor dimensions that will be hard to spot because border property affects the dimensions.
The best practice is to use the outline property as it does not affect dimensions.
That's it from me today guys. If you have any questions feel free to reach out to me on Twitter
